En el mundo digital actual, donde la velocidad de carga de los sitios web es crucial para la experiencia del usuario y el SEO, la optimización de imágenes juega un papel fundamental.
En este artículo, exploraremos el formato de imagen WebP, desarrollado por Google, y sus beneficios al implementarlo en sitios web de WordPress. También revisaremos cómo utilizar plugins y herramientas para automatizar la conversión de imágenes a WebP y garantizar la compatibilidad en todos los navegadores.
¿Qué es WebP?
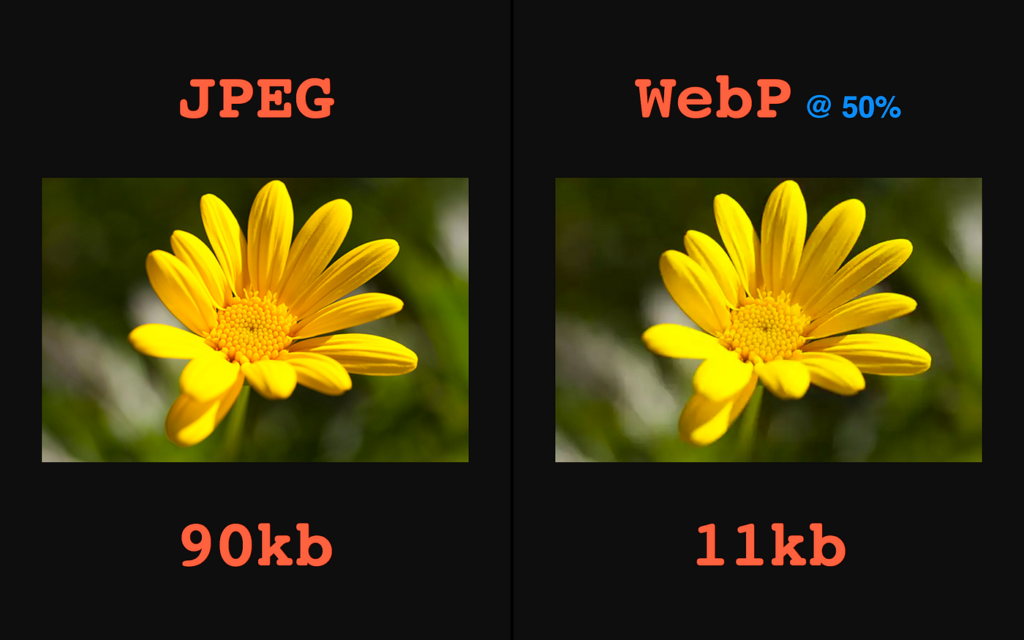
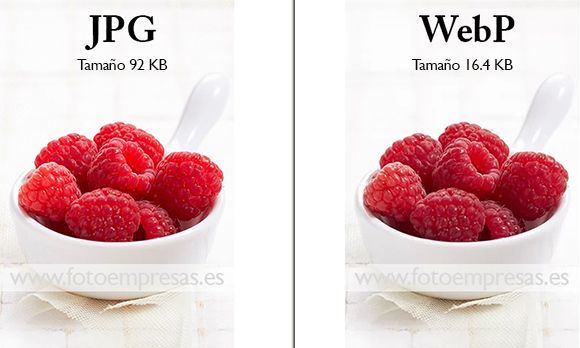
WebP es un formato de imagen introducido por Google en 2010. Su objetivo principal es reducir el tamaño de las imágenes manteniendo la calidad visual, lo que contribuye a mejorar el rendimiento de los sitios web. WebP ofrece dos tipos de compresión:
- Compresión con pérdida, que reduce el tamaño eliminando datos redundantes.
- Compresión sin pérdida, que comprime la imagen sin sacrificar calidad.

Beneficios de utilizar WebP en WordPress
1. Mejora en la velocidad del sitio web
El uso de imágenes WebP puede reducir el tamaño de los archivos hasta un 34% en comparación con JPEG y un 26% en comparación con PNG, lo que significa menos datos para descargar y una carga más rápida de las páginas. Esto es especialmente beneficioso para usuarios móviles y aquellos con conexiones lentas.
2. Optimización SEO
La velocidad de carga es un factor crucial para el SEO. Google favorece los sitios rápidos y optimizados, por lo que implementar WebP puede resultar en un mejor posicionamiento en los resultados de búsqueda.
3. Ahorro de recursos
Reducir el tamaño de las imágenes no solo mejora la experiencia del usuario, sino que también disminuye el consumo de ancho de banda y los costos asociados con el alojamiento web, especialmente en planes de hosting con límites de transferencia de datos.
Compatibilidad y soporte para WebP
WebP es compatible con los principales navegadores, incluyendo Google Chrome, Firefox, Microsoft Edge y Safari a partir de la versión 14. Más del 95% de los usuarios utilizan navegadores que soportan este formato. Para aquellos navegadores que no lo soportan, es posible usar soluciones de «fallback» que proporcionen formatos alternativos como JPEG o PNG.
Implementación de WebP en WordPress
1. Conversión Manual
Puedes convertir imágenes a WebP utilizando herramientas como Adobe Photoshop (con plugins), Squoosh o Convertio. Una vez convertidas, se deben subir las imágenes al sitio y reemplazar las originales.
2. Uso de plugins
Para facilitar la conversión y automatizar la optimización, existen varios plugins populares para WordPress:
- WebP Express: Convierte imágenes sobre la marcha y es compatible con diferentes métodos de conversión.
- ShortPixel Image Optimizer: Optimiza las imágenes y las convierte a WebP automáticamente, manteniendo las originales.
- Imagify: Ofrece integración con el plugin de caché WP Rocket y una interfaz fácil de usar.
3. Automatización
La automatización de la conversión y entrega de imágenes WEBP ahorra tiempo y asegura que todas las imágenes nuevas se optimicen automáticamente. Sin embargo, es importante verificar que el hosting soporte las funciones necesarias para esta tarea.
Buenas prácticas para la optimización de imágenes
- Configura un sistema de caché y CDN: Esto mejora la distribución global del contenido y reduce la carga en el servidor de origen.
- Implementa Lazy Loading: Retrasa la carga de imágenes hasta que estén en el campo de visión del usuario, mejorando los tiempos de carga.
- Monitorea el rendimiento del sitio: Utiliza herramientas como Google PageSpeed Insights o GTmetrix para medir tiempos de carga antes y después de implementar WebP y ajusta según los resultados.

Consideraciones y limitaciones
- Compatibilidad con temas y constructores de páginas: Asegúrate de que los temas y plugins utilizados en el sitio soportan el formato WebP.
- Conversión masiva de imágenes: Puede consumir muchos recursos del servidor, por lo que se recomienda realizarla en horarios de baja actividad.
Casos de éxito
Empresas como eBay y YouTube han implementado WEBP con excelentes resultados. Han experimentado mejoras significativas en la velocidad de carga y métricas de usuario, con una reducción del tamaño de página de hasta un 40%.

También puedes ver la grabación del webinar donde Joan Ráez explora el formato de imagen WebP desarrollado por Google y sus beneficios para sitios web en WordPress.
Conclusión
Implementar el formato WEBP en sitios web de WordPress es una estrategia efectiva para mejorar el rendimiento, el SEO y la experiencia del usuario. Con múltiples opciones de implementación y herramientas disponibles, es un paso recomendable para cualquier sitio que quiera optimizar sus tiempos de carga y ahorrar en recursos.