En el món digital actual, on la velocitat de càrrega dels llocs web és crucial per a l’experiència de l’usuari i el SEO, l’optimització d’imatges juga un paper fonamental.
En aquest article, explorarem el format d’imatge WebP, desenvolupat per Google, i els seus beneficis en implementar-lo en llocs web de WordPress. També revisarem com utilitzar plugins i eines per a automatitzar la conversió d’imatges a WebP i garantir la compatibilitat en tots els navegadors.
Què és WebP?
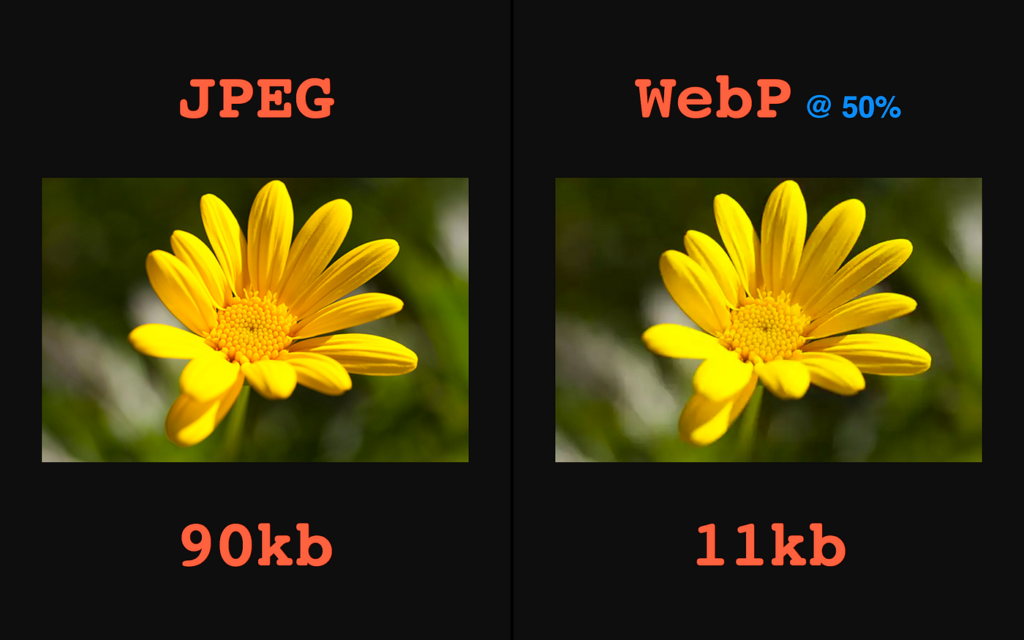
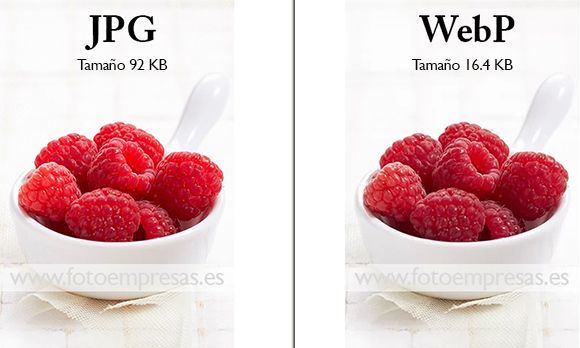
WebP és un format d’imatge introduït per Google l’any 2010. El seu objectiu principal és reduir la grandària de les imatges mantenint la qualitat visual, la qual cosa contribueix a millorar el rendiment dels llocs web. WebP ofereix dos tipus de compressió:
- Compressió amb pèrdua, que redueix la grandària eliminant dades redundants.
- Compressió sense pèrdua, que comprimeix la imatge sense sacrificar qualitat.

Beneficis d’utilitzar WebP a WordPress
1. Millora en la velocitat del lloc web
L’ús d’imatges WebP pot reduir la grandària dels arxius fins a un 34% en comparació amb JPEG i un 26% en comparació amb PNG, cosa que significa menys dades per a descarregar i una càrrega més ràpida de les pàgines. Això és especialment beneficiós per a usuaris mòbils i aquells amb connexions lentes.
2. Optimització SEO
La velocitat de càrrega és un factor crucial per al SEO. Google afavoreix els llocs ràpids i optimitzats, per la qual cosa implementar WebP pot resultar en un millor posicionament en els resultats de cerca.
3. Estalvi de recursos
Reduir la grandària de les imatges no sols millora l’experiència de l’usuari, sinó que també disminueix el consum d’amplada de banda i els costos associats amb l’allotjament web, especialment en plans de hosting amb límits de transferència de dades.
Compatibilitat i suport per a WebP
WebP és compatible amb els principals navegadors, incloent-hi Google Chrome, Firefox, Microsoft Edge i Safari a partir de la versió 14. Més del 95% dels usuaris utilitzen navegadors que suporten aquest format. Per a aquells navegadors que no ho suporten, és possible utilitzar solucions de “fallback” que proporcionin formats alternatius com JPEG o PNG.
Implementació de WebP a WordPress
1. Conversió Manual
Pots convertir imatges a WebP utilitzant eines com Adobe Photoshop (amb plugins), Squoosh o Convertio. Una vegada convertides, s’han de pujar les imatges al lloc i reemplaçar les originals.
2. Ús de plugins
Per a facilitar la conversió i automatitzar l’optimització, existeixen varis plugins populars per a WordPress:
- WebP Express: Converteix imatges sobre la marxa i és compatible amb diferents mètodes de conversió.
- ShortPixel Image Optimizer: Optimitza les imatges i les converteix a WebP automàticament, mantenint les originals.
- Imagify: Ofereix integració amb el plugin de caché WP Rocket i una interfície fàcil d’utilitzar.
3. Automatització
L’automatització de la conversió i lliurament d’imatges WEBP estalvia temps i assegura que totes les imatges noves s’optimitzin automàticament. No obstant això, és important verificar que el hosting suport les funcions necessàries per a aquesta tasca.
Bones pràctiques per a l’optimització d’imatges
- Configura un sistema de caché i CDN: Això millora la distribució global del contingut i redueix la càrrega en el servidor d’origen.
- Implementa Lazy Loading: Retarda la càrrega d’imatges fins que estiguin en el camp de visió de l’usuari, millorant els temps de càrrega.
- Monitora el rendiment del lloc: Utilitza eines com Google PageSpeed Insights o GTmetrix per a mesurar temps de càrrega abans i després d’implementar WebP i ajusta segons els resultats.

Consideracions i limitacions
- Compatibilitat amb temes i constructors de pàgines: Assegura’t que els temes i plugins utilitzats en el lloc suporten el format WebP.
- Conversió massiva d’imatges: Pot consumir molts recursos del servidor, per la qual cosa es recomana realitzar-la en horaris de baixa activitat.
Casos d’èxit
Empreses com eBay i YouTube han implementat WEBP amb excel·lents resultats. Han experimentat millores significatives en la velocitat de càrrega i mètriques d’usuari, amb una reducció de la grandària de pàgina de fins a un 40%.

També pots veure la gravació del seminari web on Joan Ráez explora el format d’imatge WebP desenvolupat per Google i els seus beneficis per a llocs web en WordPress.
Conclusió
Implementar el format WEBP en llocs web de WordPress és una estratègia efectiva per a millorar el rendiment, el SEO i l’experiència de l’usuari. Amb múltiples opcions d’implementació i eines disponibles, és un pas recomanable per a qualsevol lloc que vulgui optimitzar els seus temps de càrrega i estalviar en recursos.