In today’s digital world, where website loading speed is critical for user experience and SEO, image optimization plays a key role.
In this article, we will explore the WebP image format developed by Google and its benefits when implemented on WordPress websites. We will also look at how to use plugins and tools to automate the conversion of images to WebP and ensure cross-browser compatibility.
What is WebP?
WebP is an image format introduced by Google in 2010. Its main purpose is to reduce the size of images while maintaining visual quality, which helps improve the performance of websites. WebP provides two types of compression:
- Lossy compression, which reduces size by eliminating redundant data.
- Lossless compression that compresses the image without sacrificing quality.

Advantages of using WebP in WordPress
1. Improved website speed
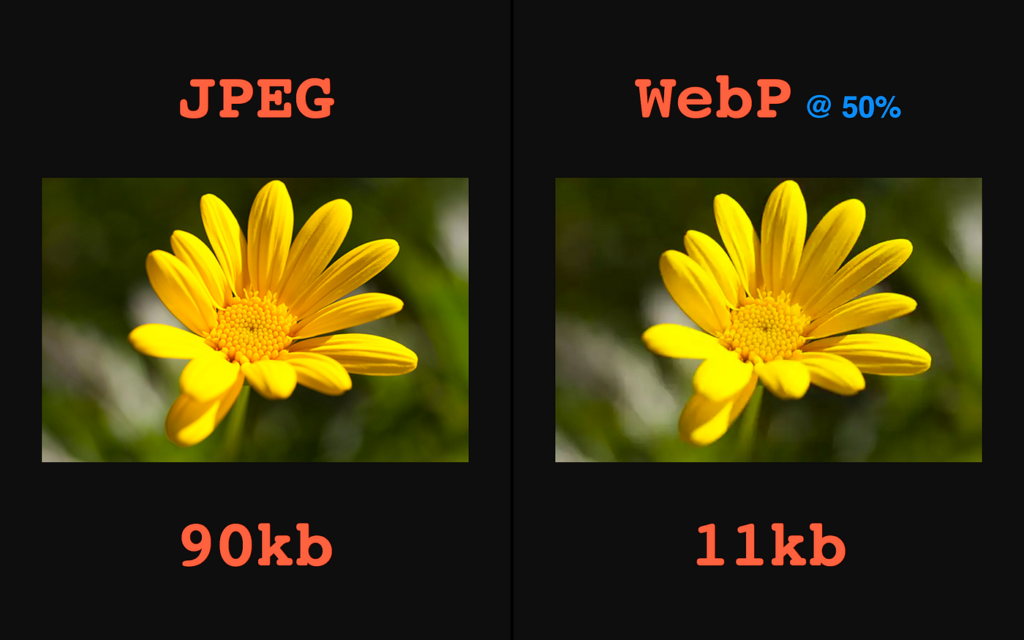
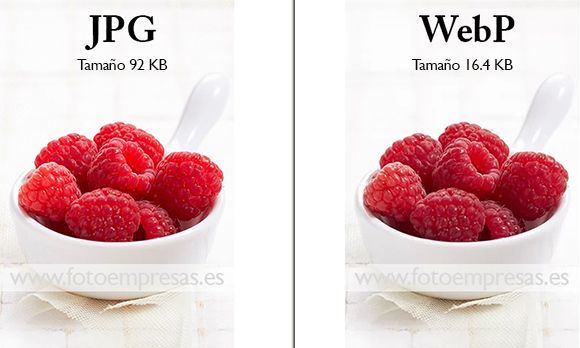
Using WebP images can reduce file sizes by up to 34% compared to JPEG and 26% compared to PNG, which means less data to download and faster page loading. This is especially beneficial for mobile users and those with slow connections.
2. SEO Optimization
Loading speed is a crucial factor for SEO. Google favors fast and optimized sites, so implementing WebP can result in a better ranking in search results.
3. Resource savings
Reducing the size of images not only improves the user experience, but also reduces bandwidth consumption and costs associated with web hosting, especially for hosting plans with data transfer limits.
WebP Compatibility and Support
WebP is supported by all major browsers, including Google Chrome, Firefox, Microsoft Edge, and Safari 14 and later. Over 95% of users are using browsers that support this format. For those browsers that do not support it, it is possible to use fallback solutions that provide alternative formats such as JPEG or PNG.
WebP implementation in WordPress
1. Manual Conversion
You can convert images to WebP using tools such as Adobe Photoshop (with plugins), Squoosh, or Convertio. Once converted, upload the images to the site and replace the original images.
2. Use of plugins
To facilitate conversion and automate optimization, there are several popular plugins for WordPress:
- WebP Express: Converts images on the fly and supports multiple conversion methods.
- ShortPixel Image Optimizer: Optimizes images and automatically converts them to WebP while preserving the original.
- Imagify: It offers integration with the WP Rocket cache plugin and an easy to use interface.
3. Automation
Automating the conversion and delivery of WEBP images saves time and ensures that all new images are automatically optimized. However, it is important to verify that your hosting provider supports the necessary features for this task.
Best practices for optimizing images
- Set up a caching system and CDN: This improves the global distribution of content and reduces the load on the origin server.
- Lazy Loading: Delays loading images until they are in the user’s field of view, improving loading times.
- Monitor site performance: Use tools such as Google PageSpeed Insights or GTmetrix to measure load times before and after implementing WebP, and adjust based on the results.

Considerations and Limitations
- Compatibility with themes and page builders: Make sure that the themes and plugins used on the site support the WebP format.
- Massive image conversion: This can consume a lot of server resources, so it is recommended to run it during off-peak hours.
Success cases
Companies like eBay and YouTube have implemented WEBP with excellent results. They have seen significant improvements in load speed and user metrics, with page size reductions of up to 40%.

You can also watch the recording of the webinar where Joan Ráez explores the WebP image format developed by Google and its benefits for WordPress websites.
Conclusion
Implementing the WEBP format on WordPress websites is an effective strategy for improving performance, SEO, and user experience. With several implementation options and tools available, it is a recommended step for any site looking to optimize load times and save resources.